Keep going
레이아웃을 구성하는 CSS 박스 모델 본문
8-1 CSS와 박스 모델
블록 레벨 요소와 인라인 레벨 요소
박스 모델은 블록 레벨 요소인지 인라인 레벨 요소인지에 따라 나열 방법이 달라진다.
블록 레벨 요소란 태그를 사용해 요소를 삽입했을 때 혼자 한 줄을 차지하는 것을 가리킨다.
한 줄을 차지한다는 것은 해당 요소의 너비가 100%라는 뜻이다.
따라서 블록 레벨 요소의 왼쪽이나 오른쪽에 다른 요소가 올 수 없다.
블록 레벨 요소를 만드는 대표적인 태그로 <h1>,<div>,<p>등이 있다.
|
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>블록 레벨과 인라인 레벨</title>
<style>
body * {
border: 1px solid blue;
}
.accent {
color: red;
font-weight: bold;
}
</style>
</head>
<body>
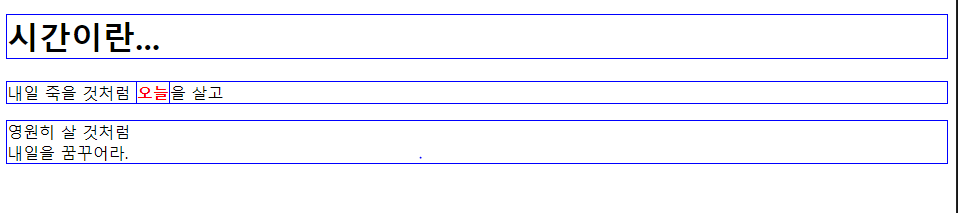
<h1>시간이란...</h1>
<div>내일 죽을 것처럼 <p class="accent">오늘</p>을 살고 </div>
<p>영원히 살 것처럼 <br>내일을 꿈꾸어라. </p>
</body>
</html>
|
cs |

반면에 인라인 레벨 요소는 한 줄을 차지하지 않는다.
콘텐츠만큼만 영역을 차지하고 나머지 공간에는 다른 요소가 올 수 있다.
따라서 한 줄에 인라인 레벨 요소를 여러 개 표시할 수 있다.
인라인 레벨 요소를 만드는 태그로 <span>, <img>, <strong> 등이 있다.
|
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>블록 레벨과 인라인 레벨</title>
<style>
body * {
border: 1px solid bl
}
.accent {
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<h1>시간이란...</h1>
<div>내일 죽을 것처럼 <span class="accent">오늘</span>을 살고 </div>
<p>영원히 살 것처럼 <br>내일을 꿈꾸어라. </p>
</body>
</html>
|
cs |

박스 모델의 기본 구성
웹 문서의 블록 레벨 요소는 모두 박스 형태이다.
스타일 시트에서는 박스 형태인 요소를 박스 모델 요소라고 한다.
박스 모델은 콘텐츠 영역, 박스와 콘텐츠 영역 사이의 여백인 패딩, 박스의 테두리 그리고 여러 박스 모델 사이의 여백인 마진 등의 요소로 구성된다.
이때 마진이나 패딩은 웹 문서에서 다른 콘텐츠 사이의 간격이나 배치 등을 고려할 때 필요한 개념이다.
콘텐츠 영역의 크기를 지정하는 width, height 속성
박스 모델에서 콘텐츠 영역의 크기를 지정할 때 너비는 width, 높이는 height 속성을 사용한다.
width, height 속성에서 사용할 수 있는 값은 다음과 같다.
| 종류 | 설명 |
| <크기> | 너비나 높이의 값을 px이나 em 단위로 지정한다. |
| <백분율> | 박스 모델을 포함하는 부모 요소를 기준으로 너빗값이나 높잇값을 백분율(%)로 지정한다. |
| auto | 박스 모델의 너빗값과 높잇값이 콘텐츠 양에 따라 자동으로 결정된다. 기본값이다. |
|
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>박스모델</title>
<style>
div {
border: 2px solid #000;
margin-bottom: 20px;
}
.box1 {
width: 400px;
height: 100px;
}
.box2 {
width: 50%;
height: 100px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
|
cs |
위 코드는 박스 모델 2개의 크기를 지정해 비교한 것이다.
첫번째 박스의 크기는 웹 브라우저의 크기와 상관없이 유지되지만 두 번째 박스는 부모 요소인 <body>, 즉 웹 브라우저의 크기에 따라 달라진다.
박스 모델의 크기를 계산하는 box-sizing 속성
width 속성과 height 속성은 박스 모델에서 콘텐츠 주변의 여백이나 테두리를 뺀 콘텐츠 영역의 크기를 가리킨다.
그래서 웹 문서에 여러 가지 요소를 배치할 때 실제 박스 모델이 차지하는 크기는 콘텐츠 영역 외에도 콘텐츠와 테두리 사이의 여백, 테두리 두께까지 계산해야 한다.
이처럼 웹 문서에서 텍스트와 이미지 등의 다양한 요소를 배치할 때 매번 패딩과 테두리의 값을 계산해서 박스 모델의 크기를 넣어야 한다면 생각만 해도 복잡하다. 그래서 box-sizing 속성이 필요하다.
box-sizing은 박스 모델의 너비와 높이를 어떻게 결정할 것인지에 따라 border-box와 content-box 중에서 선택할 수 있다.
| 종류 | 설명 |
| border-box | 테두리까지 포함해서 너빗값을 지정 |
| content-box | 콘텐츠 영역만 너빗값을 지정 |
정리하자면 웹 문서 레이아웃을 만들 때는 CSS에서 박스 모델을 사용하는데, 요소의 크기를 쉽게 계산하려면 box-sizing 속성을 border-box로 지정해 놓는 것이 좋다.
박스 모델에 그림자 효과를 주는 box-shadow 속성
CSS에서는 box-shadow 속성을 사용하면 포토샵 같은 프로그램을 따로 사용하지 않고도 그림자 효과를 줄 수 있다.
그림자는 이미지 또는 <div>와 같이 전체 영역에 지정하여 넣을 수 있다.
<기본형>
box-shadow : <수평 거리> <수직 거리> <흐림 정도> <번짐 정도> <색상> inset
box-shadow의 속성값에서 수평 거리와 수직 거리는 반드시 지정해야 한다.
| 종류 | 설명 |
| <수평 거리> | 그림자가 가로로 얼마나 떨어져 있는지를 나타낸다. 양숫값은 요소의 오른쪽에, 음숫값은 요소의 왼쪽에 그림자를 만든다. 필수 속성이다. |
| <수직 거리> | 그림자가 세로로 얼마나 떨어져 있는지를 나타낸다. 양숫값은 요소의 아래쪽에, 음숫값은 요소의 위쪽에 그림자를 만든다. 필수 속성이다. |
| <흐림 정도> | 이 값을 생략하면 0을 기본값으로 하여 진한 그림자를 표시한다. 이 값이 커질수록 부드러운 그림자를 표시하며, 음숫값은 사용할 수 없다. |
| <번짐 정도> | 양숫값을 사용하면 모든 방향으로 그림자가 퍼져서 박스보다 그림자가 크게 표시된다. 반대로 음숫값은 모든 방향으로 그림자가 축소되어 보인다. 기본값은 0이다. |
| <색상> | 한 가지만 지정할 수 있고, 공백으로 구분해서 여러 개의 색상을 지정할 수도 있다. 기본값은 현재 검은색이다. |
| inset | 이 키워드를 함께 표시하면 안쪽 그림자로 그린다. |
8-2 테두리 스타일 지정하기
박스 모델의 방향 살펴보기
박스 모델은 상하좌우 4개의 방향이 있어서 테두리나 마진, 패딩 등을 지정할 때 한꺼번에 똑같이 지정하거나, 모두 다르게 지정할 수도 있다.
맨 위부터 시작해서 top → right → bottom → left처럼 시계 방향으로 순서를 기억하면 좋다.
테두리 스타일을 지정하는 border-style 속성
테두리 스타일을 지정하는 border-style 속성의 기본값은 none 이므로 속성값을 따로 지정하지 않으면 테두리 색상이나 두께를 지정하더라도 화면에 표시되지 않는다.
따라서 테두리를 그리려면 가장 먼저 테두리 스타일이 속성값을 지정해야 한다.
| 종류 | 설명 |
| none | 테두리가 없다. 기본값이다. |
| hidden | 테두리를 감춘다. 표에서 border-collapse: collapse일 경우 다른 테두리도 표시되지 않는다. |
| solid | 테두리를 실선으로 표시한다. |
| dotted | 테두리를 점선으로 표시한다. |
| dashed | 테두리를 짧은 직선으로 표시한다. |
| double | 테두리를 이중선으로 표시한다. 두 선 사이의 간격이 border-width값이 된다. |
| groove | 테두리를 창에 조각한 것처럼 표시한다. 홈이 파인 듯 입체 느낌이 난다. |
| inset | 표에서 border-collapse: seperate일 경우 전체 박스 테두리가 창에 박혀 있는 것처럼 표시되고, 표에서 border-collapse: collapse 일 경우 groove와 똑같이 표시된다. |
| outset | 표에서 border-collapse: seperate일 경우 전체 박스 테두리가 창에서 튀어나온 것처럼 표시되고, 표에서 border-collapse: collapse일 경우 ridge와 똑같이 표시된다. |
| ridge | 테두리를 창에서 튀어나온 것처럼 표시한다. |
|
#box1 {
border-style: solid;
}
/* 실선 */
#box2 {
border-style: dotted;
}
/* 점선 */
#box3 {
border-style: dashed;
}
/* 짧은 직선 */
</style>
</head>
<body>
<div id="box1"> 실선 테두리 </div>
<div id="box2"> 점선 테두리 </div>
<div id="box3"> 짧은 직선 테두리</div>
</body>
|
cs |
테두리 두깨를 지정하는 border-width 속성
테두리 스타일과 마찬가지로 두께가 있어야만 화면에 테두리가 나타난다.
border-width 속성의 이름에서 알 수 있듯이 이 속성을 이용하면 테두리 두께를 지정할 수 있다.
테두리 두께를 지정할 때는 1px이나 5px 처럼 크기를 직접 입력할 수도 있고
thin이나 medium, thick 같은 예약어 중에서 선택할 수도 있다.
|
#box1 {
border-width:2px; /* 네 방향 모두 2px */
}
#box2 {
border-width:thick thin; /* top & bottom - thick, left & right - thin */
}
#box3 {
border-width:thick thin thin; /* top - thick, right - thin, bottom - thin, left - thin */
}
#box4 {
border-width:10px 5px 5px 10px; /* top - 10px, right - 5px, bottom - 5px, left - 10px */
}
|
cs |
테두리 색상을 지정하는 border-color 속성
border-color 속성은 박스 모델에서 테두리 색상을 지정할 수 있다.
border-color 속성을 사용해서 4개 방향의 테두리 색상을 한꺼번에 지정할 수도 있고,
border-top-color 처럼 border와 color 사이에 테두리 방향을 넣어 주면 색상을 하나씩 지정할 수도 있다.
|
#box1 { border-color:red; } /* 전체 테두리 - 빨강 */
#box2 {
border-top-color:blue; /* 위쪽 테두리 - 파랑 */
border-left-color:red; /* 왼쪽 테두리 - 빨강 */
}
|
cs |
테두리 스타일 묶어 지정하는 border 속성
4개 방향을 테두리 스타일을 다르게 지정하고 싶다면 border-top이나 border-right 처럼 속성 이름에 방향을 함께 써서 따로 지정할 수도 있고, 4개 방향의 테두리 스타일이 같다면 간단히 border 속성만 사용하면 된다.
테두리의 두께와 색상, 스타일의 속성값 순서는 상관없다.
|
h1 {
padding-bottom: 5px;
border-bottom: 3px solid rgb(75, 70, 70); /* 아래쪽 테두리만 3px짜리 회색 실선*/
}
p {
padding: 10px;
border: 3px dotted blue; /* 모든 테두리를 3px짜리 파란 점선 */
}
|
cs |
둥근 테두리를 만드는 border-radius 속성
border-radius 속성을 사용하면 꼭짓점 부분에 원이 있다고 가정해서 둥글게 처리한다.
이때 원의 반지름을 이용하면 둥근 정도를 나타낼 수 있다.
| 종류 | 설명 |
| <크기> | 반지름 크기를 px, em 단위와 함께 수치로 표시한다. |
| <백분율> | 현재 요소의 크기를 기준으로 비율(%)로 지정한다. |
|
<style>
#round {
border-radius : 25px; /* 모든 꼭짓점을 둥글게 */
}
</style>
|
cs |
그리고 border-radius 속성을 사용하여 이미지를 원 형태로 만들 수 있다.
이미지 요소의 너비와 높이를 똑같이 만든 후 border-radius의 반지름값을 너비나 높이의 50%로 지정하면 원이 된다.
|
<style>
#circle {
border-radius:50%; /* 테두리를 원으로 */
}
</style>
|
cs |
꼭짓점마다 따로 둥글게 처리하기
박스 모델에서 꼭짓점 4개를 모두 다르게 지정하고 싶다면 border와 radius 사이에 위치를 나타내는 예약어를 넣어 사용한다.
|
#round1 {
border:2px solid blue;
border-top-left-radius:20px; /* 왼쪽 위 꼭짓점만 둥글게 */
border-top-right-radius:20px; /* 오른쪽 위 꼭짓점만 둥글제 */
}
|
cs |
8-3 여백을 조절하는 속성
요소 주변의 영역을 설정하는 margin 속성
마진은 요소 주변의 여백을 의미한다.
따라서 마진을 이용하면 요소와 요소 사이의 간격을 조절할 수 있다.
4개 방향에 한번에 똑같이 지정할 수도 있고, margin 다음에 하이픈을 넣고 위치를 나타내는 예약어를 사용해 특정 방향에만 지정할 수도 있다.
| 종류 | 설명 | 예시 |
| <크기> | 너빗값을 높잇값을 px이나 em 같은 단위와 함께 수치로 지정한다. | margin: 50px; |
| <백분율> | 박스 모델을 포함한 부모 요소를 기준으로 너빗값이나 높잇값을 퍼센트로 지정한다. | margin : 0.1% |
| auto | display 속성에서 지정한 값에 맞게 적절한 값을 자동으로 지정한다. |
|
#margin1 {
margin:50px;
}
#margin2 {
margin:30px 50px
}
#margin3 {
margin:30px 20px 50px
}
#margin4 {
margin:30px 50px 30px 50px;
}
#margin5{
margin-right:20px;
}
|
cs |
마진 속성을 사용하여 웹 문서를 가운데 정렬하기
margin 속성을 사용해 웹 문서의 내용을 화면 중앙에 배치하려면 우선적으로 배치할 요소의 너빗값이 정해져 있어야 한다.
그리고 margin-left와 margin-right의 속성값을 auto로 지정한다.
이렇게 지정하면 CSS는 웹 브라우저 화면이 너비에서 요소 너빗값을 뺀 나머지 영역을 좌우 마진으로 자동 계산한다.
|
<style>
body {
background-color:#222;
}
#container {
background-color:#fff;
width:600px;
margin:20px auto;
padding:20px;
}
table, th, td {
border:1px solid #ccc;
border-collapse: collapse;
}
th, td {
padding:10px 20px;
}
</style>
|
cs |
마진 중첩 이해하기
박스 모델에서 지정할 때 주의해야 할 것이 있다.
그것은 바로 요소를 세로로 배치할 경우에 각 요소의 마진과 마진이 서로 만나면 마진값이 큰 쪽으로 겹쳐지는 문제인데 이런 현상을 마진 중첩 또는 마진 상쇄라고 한다.
|
div {
width:200px; /* 너비 */
height:100px; /* 높이 */
margin:30px; /* 마진 */
}
#box1 {
background:rgb(0, 77, 243);
}
#box2 {
background:rgb(255, 72, 0);
}
#box3 {
background:rgb(18, 219, 0);
}
|
cs |
첫번째 박스와 두 번째 박스 사이 그리고 두 번째 박스와 세 번째 박스 사이에는 여백이 60px만큼 생길 것으로 예상했지만 실제로는 30px 2개가 겹쳐서 최종 마진은 30px만큼 만들어졌다.
이렇게 된 이유는 여러 요소를 세로로 배치할 때 맨 위의 마진과 맨 아래 마진에 비해 중간에 있는 마진이 지나치케 커지는 것을 방지하기 위한 것이다.
마진 중첩은 아래 마진과 위 마진이 서로 만날 때 큰 마진값으로 합쳐지는 것이고, 오른쪽 마진과 왼쪽 마진이 만날 경우에는 중첩되지 않는다.
콘텐츠와 테두리 사이의 여백을 설정하는 padding 속성
패딩이란 콘텐츠 영역과 테두리 사이의 여백을 말한다.
다시 말해 테두리 안쪽의 여백이라고 생각하면 된다.
padding 속성으로 4개 방향의 마진을 한꺼번에 지정할 수도 있고, padding 다음에 하이픈을 넣고 위치를 나타내는 예약어 top,right,bottom,left를 사용해서 특정 방향에만 지정할 수도 있다.
|
#padding1 {
padding:20px 30px 40px 50px;
}
#padding2 {
padding:20px 30px;
}
#padding3 {
padding:20px;
}
|
cs |
8-4 웹 문서의 레이아웃 만들기
배치 방법 결정하는 display 속성
display 속성을 사용하면 블록 레벨 요소와 인라인 레벨 요소를 서로 바꿔서 사용할 수 있다.
display 속성은 주로 웹 문서의 내비게이션을 만들면서 메뉴 항목을 가로로 배치할 때 많이 사용하고, 이미지를 표 형태로 배치할 수 있다.
| 종류 | 설명 |
| block | 인라인 레벨 요소를 블록 레벨 요소로 만든다. |
| inline | 블록 레벨 요소를 인라인 레벨 요소로 만든다. |
| inline-block | 인라인 레벨 요소와 블록 레벨 요소의 속성을 모두 가지고 있으며 마진과 패딩을 지정할 수 있다. |
| none | 해당 요소를 화면에 표시하지 않는다. |
|
<style>
* {
box-sizing: border-box;
}
nav ul {
list-style:none;
}
nav ul li {
display:inline-block;
padding:20px;
margin:0 20px;
border:1px solid #222;
}
</style>
|
cs |
왼쪽이나 오른쪽으로 배치하는 float 속성
웹 문서를 만들다 보면 <p> 태그처럼 문단의 왼쪽이나 오른쪽에 이미지를 나란히 표시해야 할 경우가 있다.
그런데 <p> 태그는 블록 레벨 요소이므로 이미지와 나란히 한 줄에 배치할 수 없다.
이럴 때는 float 속성을 사용하여 이미지를 표시하고 그 주변에 텍스트가 둘러싸도록 할 수 있다.
float 속성은 요소가 왼쪽 구석이나 오른쪽 구석에 배치된다는 것을 말한다.
| 종류 | 설명 |
| left | 해당 요소를 문서의 왼쪽에 배치한다. |
| right | 해당 요소를 문서의 오른쪽에 배치한다. |
| none | 좌우 어느 쪽에도 배치하지 않는다. 기본값이다. |
|
<style>
img {
float:left; /* 왼쪽에 떠 있게 */
margin-right:40px;
}
</style>
|
cs |
float 속성을 해제하는 clear 속성
float 속성을 사용해 웹의 요소를 왼쪽이나 오른쪽에 배치하면 그 다음에 넣는 다른 요소에도 똑같은 속성이 전달된다.
따라서 float 속성이 더 이상 유용하지 않다고 알려 주는 속성이 필요한데, 그것이 바로 clear 속성이다.
| 종류 | 설명 |
| left | float: left를 해제한다. |
| right | float: right를 해제한다. |
| both | float: left와 float: right를 해제한다. |
float: left 를 이용해 왼쪽으로 배치했다면 clear: left로 종료하고, float: right를 사용했다면 clear: right를 사용해 해제한다. float 속성값이 left 인지 right인지와 상관없이 무조건 기본 상태로 되돌리고 싶다면 clear:both라고 지정하면 된다.
8-5 웹 요소의 위치 지정하기
웹 요소의 위치를 정하는 left, right, top, bottom 속성
웹 문서에서 요소를 원하는 곳에 갖다 놓으려면 위치를 지정할 수 있어야 한다.
이때 사용하는 속성이 left, right, top, bottom 이다.
position 속성으로 기준 위치를 정한 뒤 요소의 위치를 left, right, top, bottom 속성에서 선택하고 속성값을 지정하면 된다.
|
#pos1{
position:absolute;
left:50px;
top:50px;
}
#pos2 {
position:absolute;
right:100px;
top:100px;
}
#pos3 {
position: absolute;
left:100px;
bottom:100px;
}
|
cs |
배치 방법을 지정하는 position 속성
position 속성은 웹 문서 안의 요소를 자유자재로 배치해 주므로 HTML과 CSS 를 이용해 웹 문서를 만들 때 중요하다.
position 속성을 이용하면 텍스트나 이미지 요소를 나란히 배치할 수도 있고 원하는 위치를 선택할 수 있다.
| 종류 | 설명 |
| static | 문서의 흐름에 맞춰 배치한다. 기본값이다. |
| relative | 위칫값을 지정할 수 있다는 점을 제외하면 static과 같다. |
| absolute | relative 값을 사용한 상위 요소를 기준으로 위치를 지정해 배치한다. |
| fixed | 브라우저 창을 기준으로 위치를 지정해 배치한다. |
position 속성 중에서 absolute 값을 사용할 때는 주의해야 한다.
요소에 position: absolute 라고 한 후 위칫값을 지정하면 요소 중에서 position: relative를 사용한 요소를 기준으로 위치를 결정한다.
먄약 부모 요소 중에 없으면 상위 요소를 찾아보고, 그래도 없다면 더 위의 요소를 찾아본다.
다시 말해 어떤 요소에 position: absolute를 사용하려면 부모 요소에는 position: relative 라고 지정해야 원하는 대로 배치할 수 있다.
출처 : Do it! HTML+CSS+자바스크립트 웹 표준의 정석 [고경희 (이지퍼블리싱)]
'Web Project > CSS' 카테고리의 다른 글
| 트랜지션과 애니메이션 (0) | 2021.03.03 |
|---|---|
| CSS 고급 선택자 (0) | 2021.03.01 |
| 이미지와 그러데이션 효과로 배경 꾸미기 (0) | 2021.02.26 |
| 텍스트를 표현하는 다양한 스타일 (0) | 2021.02.20 |
| CSS의 기본 (0) | 2021.02.19 |



